项目介绍
FormCreate 是一个功能强大的低代码表单生成组件,它允许开发者通过 JSON 数据快速生成具有动态渲染、数据收集、验证和提交功能的表单。该组件支持多种 UI 框架,适配移动端,并且内置了丰富的常用表单组件和自定义组件,使得构建复杂表单变得简单而高效。

应用场景
-
企业应用开发:在企业级应用中,FormCreate 可以帮助开发者快速构建各种复杂的表单页面,如用户注册、信息填写、订单提交等,提高开发效率。 -
后台管理系统:在后台管理系统中,FormCreate 可以用于生成各种配置表单,方便管理员进行系统设置和操作。 -
移动应用:由于 FormCreate 支持移动端适配,因此它也适用于移动应用开发中需要表单功能的场景。
功能模块
-
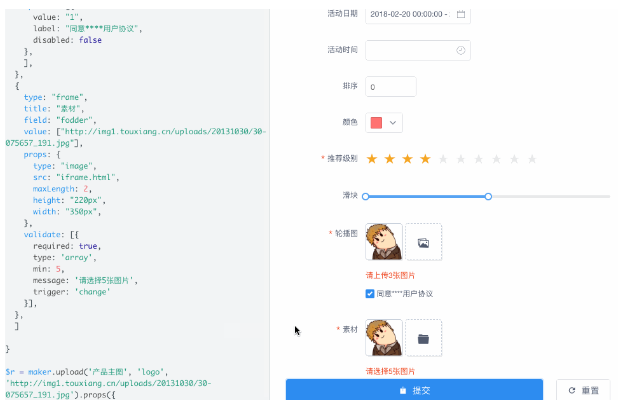
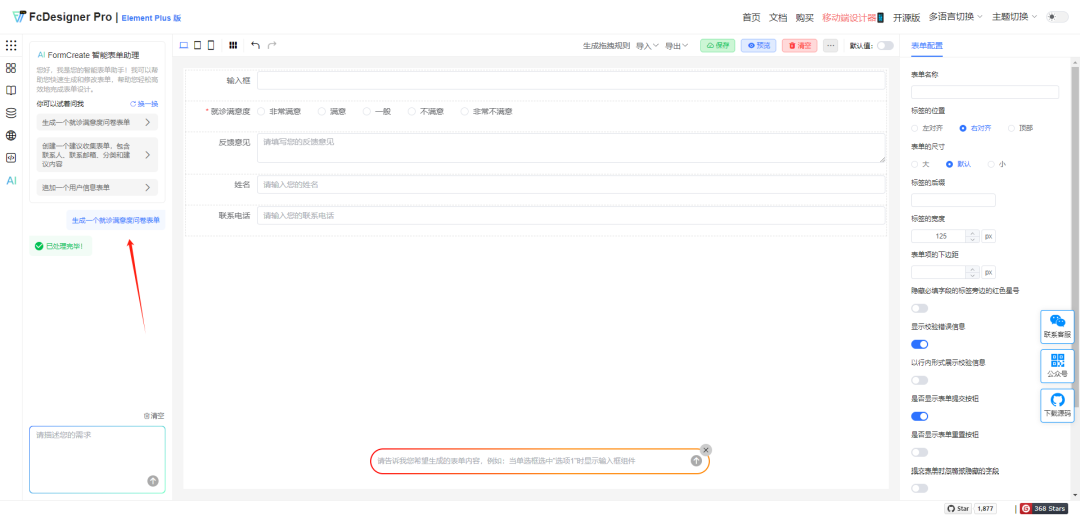
JSON 数据生成表单:通过传入 JSON 数据,FormCreate 可以自动生成对应的表单结构和内容。 -
组件扩展:支持扩展生成任何 Vue 组件和 HTML 标签,满足个性化需求。 -
UI 框架支持:支持多种 UI 框架,包括 Element UI、Vant 等,提供多样化的界面风格选择。 -
组件联动:支持组件之间的联动逻辑,如选择框选项变化时触发其他组件的更新。 -
表单操作 API:提供丰富的表单操作 API,方便开发者对表单进行各种操作。 -
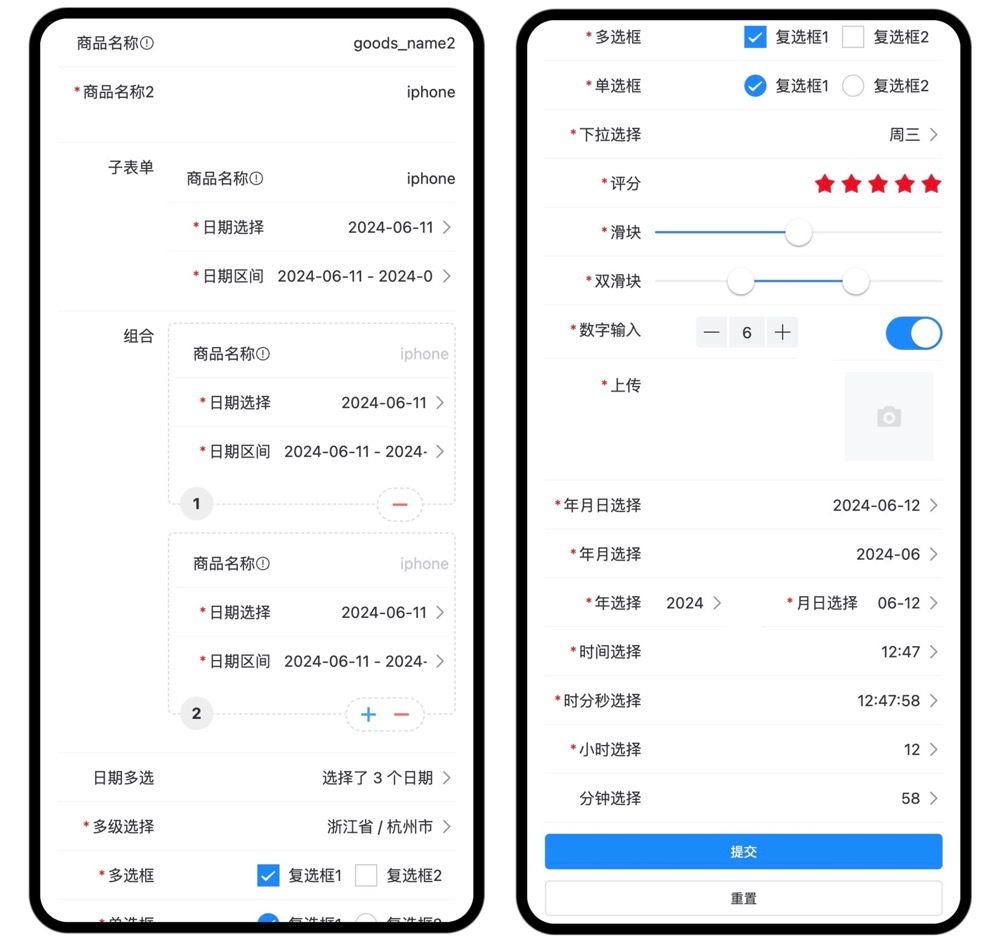
子表单和分组:支持子表单和表单分组,方便对表单进行模块化管理和展示。
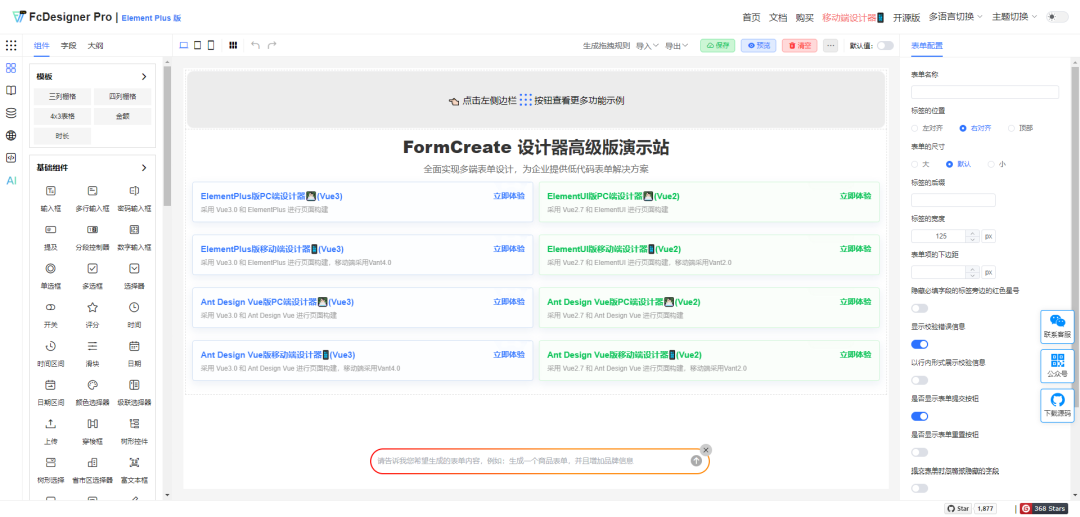
支持的UI框架

功能特点
-
高性能:FormCreate 采用优化的渲染算法和数据处理机制,确保表单在处理大量数据时依然保持流畅。 -
适配移动端:支持移动端适配,确保在不同设备上都能有良好的用户体验。 -
多语言支持:支持多语言切换,方便国际化项目的开发。 -
易用性:提供详细的文档和示例,帮助开发者快速上手和使用。
项目技术栈
-
前端技术:基于 Vue.js 框架开发,支持 Vue 2.0 和 Vue 3.0 版本。 -
UI 框架:支持多种 UI 框架,如 Element UI、Vant 等。 -
数据处理:使用 JSON 数据进行表单配置和数据处理。 -
编程语言:主要使用 JavaScript 和 HTML/CSS 进行开发。
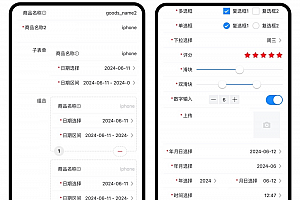
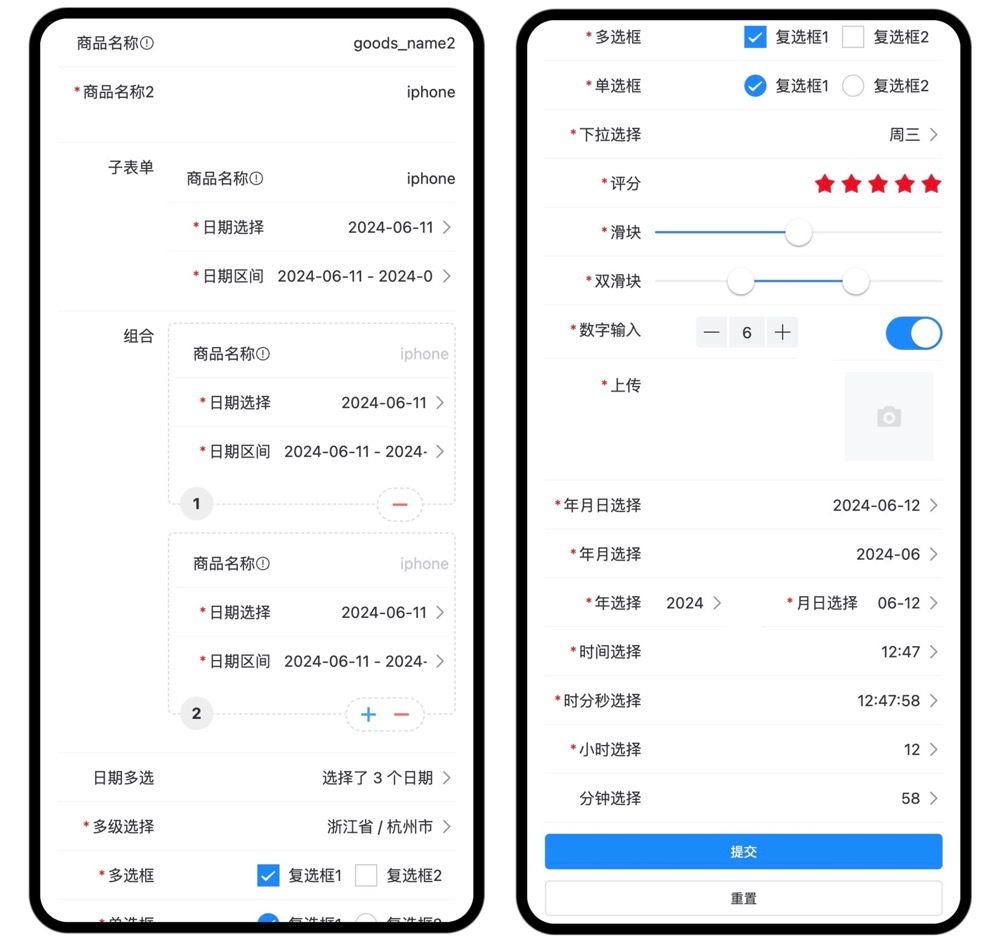
功能演示