项目介绍
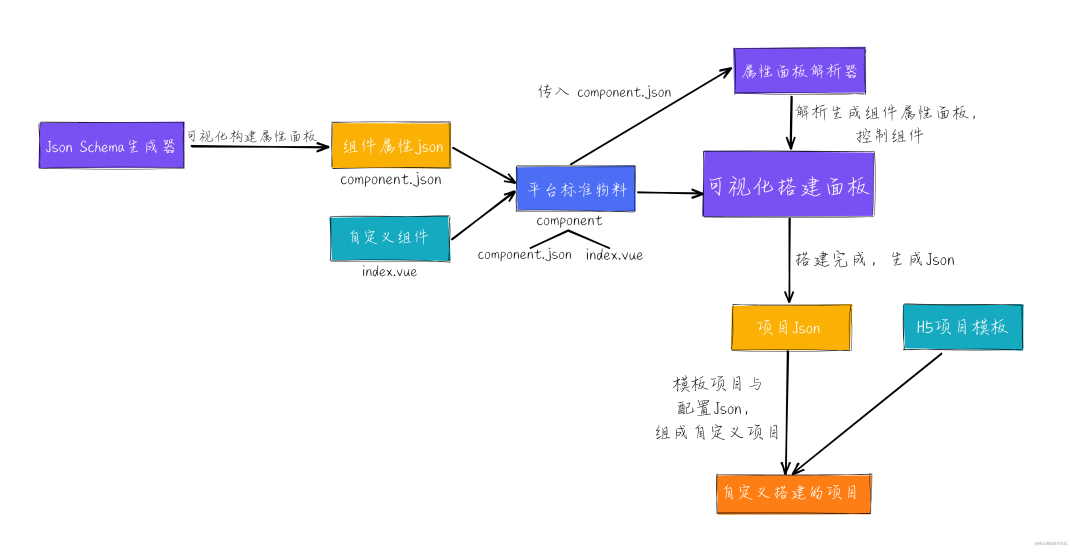
Mall-Cook 是一个开源、免费、功能强大的商城低代码平台,旨在通过可视化搭建方式,快速生成H5、小程序等多端商城项目。该平台基于 Vue 开发,提供了多页面可视化构建、Json Schema 生成器等核心功能,实现了组件流水线式标准接入,极大地简化了商城开发流程。

应用场景
Mall-Cook 适用于多种应用场景,包括但不限于:
-
电商企业:快速搭建自定义商城,提升品牌形象和用户购物体验。 -
小程序开发者:通过可视化界面快速构建小程序,缩短开发周期。 -
Web 开发者:利用平台提供的H5生成能力,快速部署跨平台商城网站。 -
创业者:以低成本、高效率的方式启动电商项目,快速验证市场反馈。
功能模块
-
-
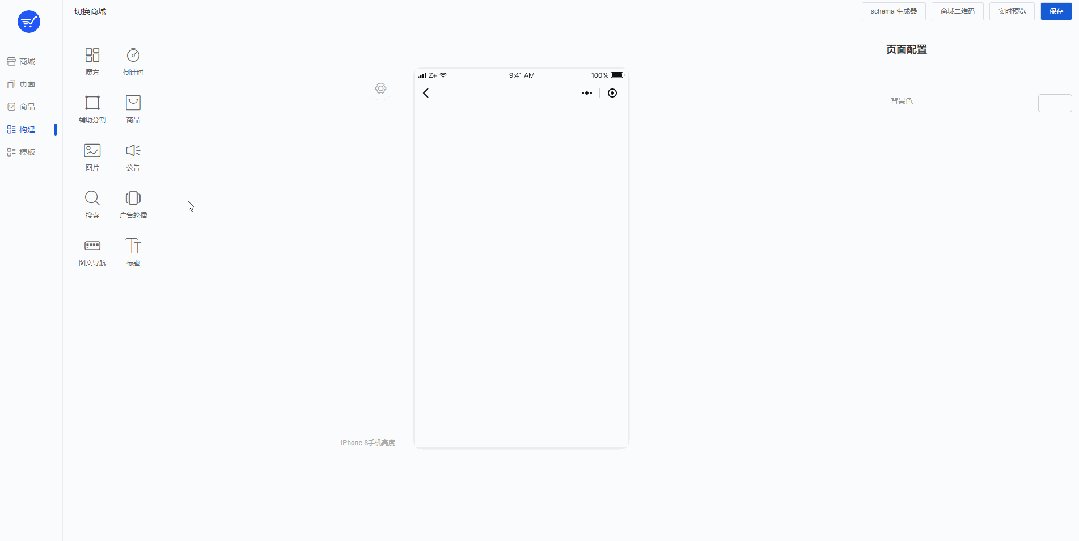
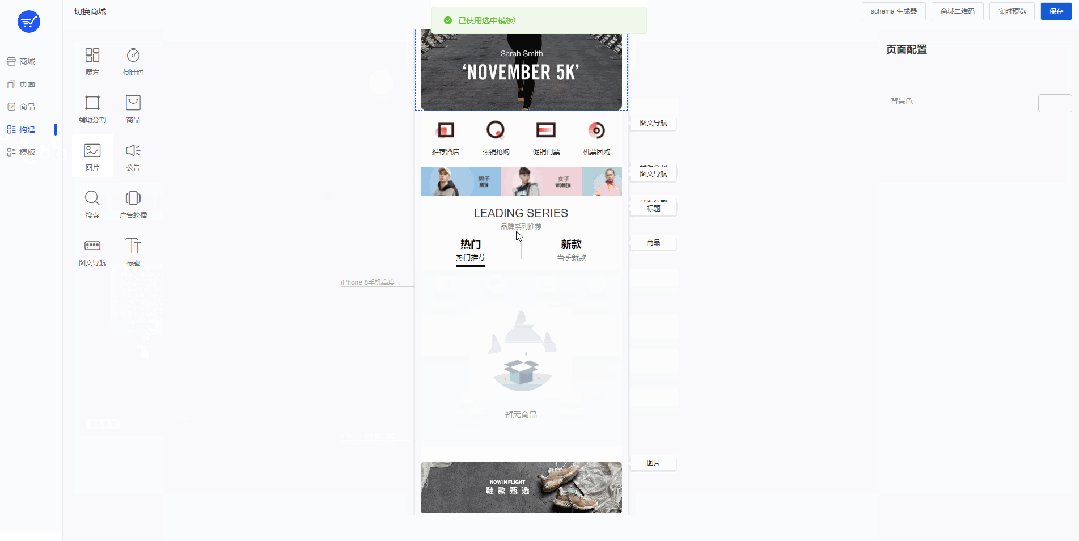
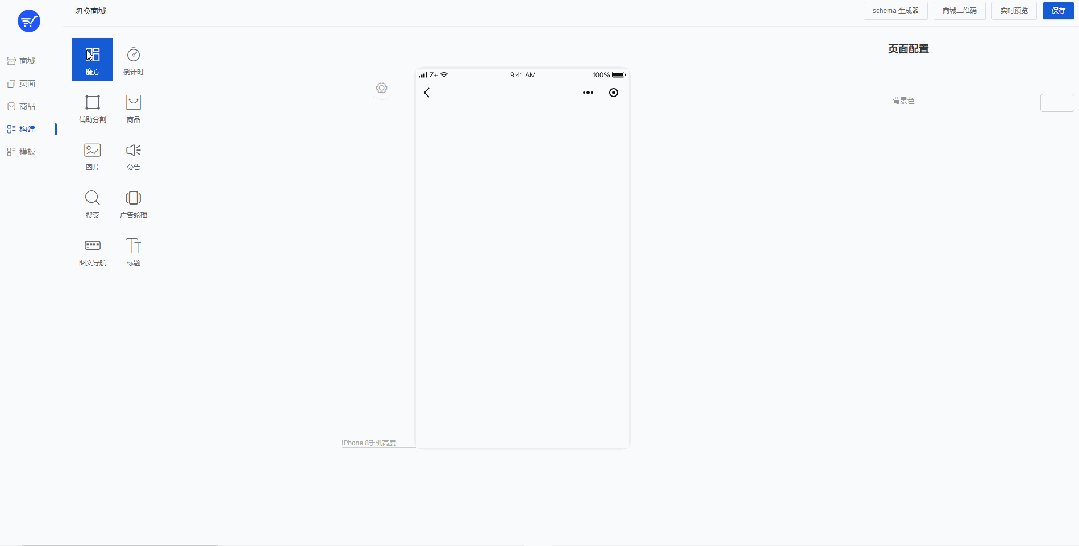
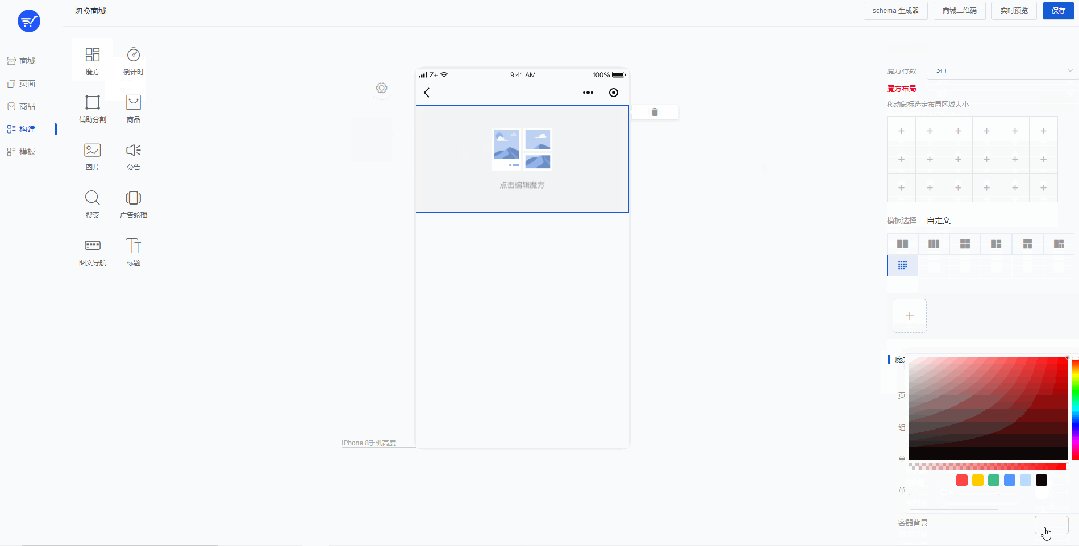
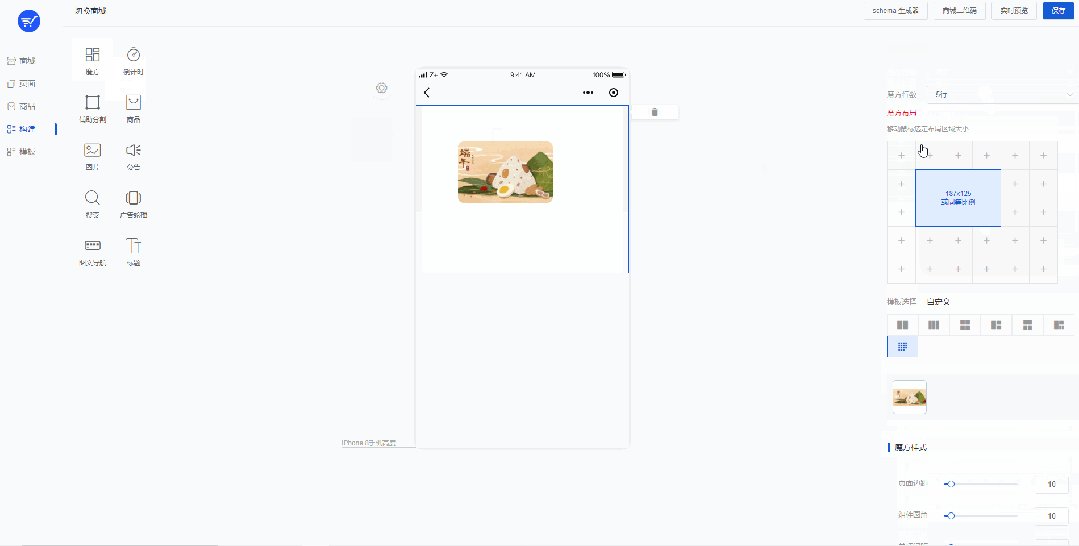
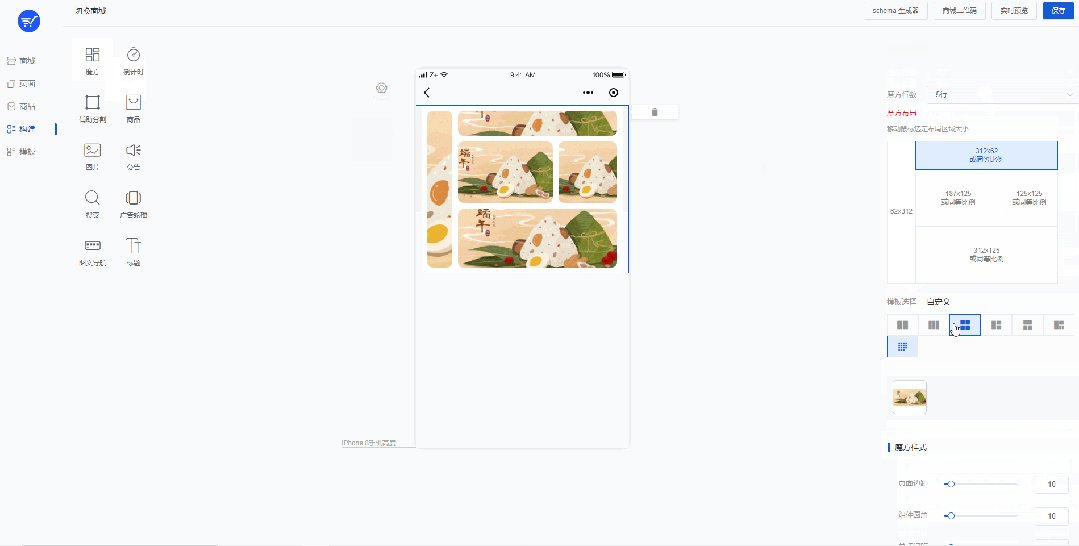
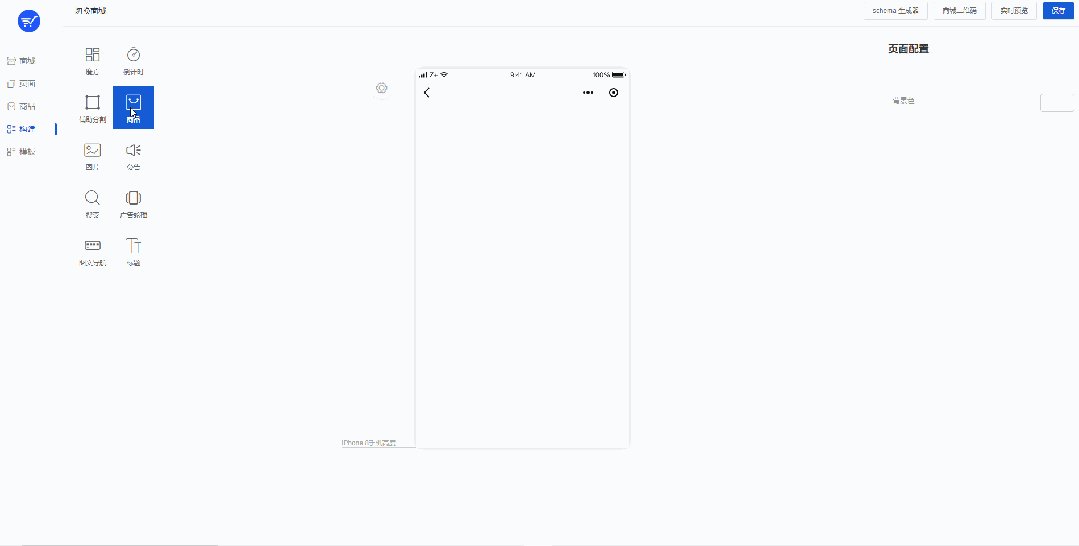
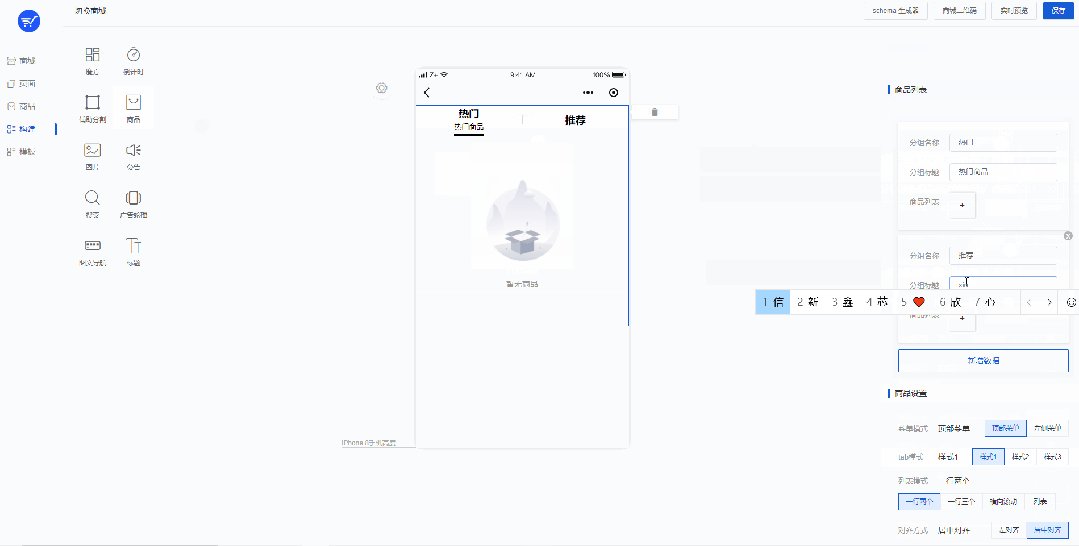
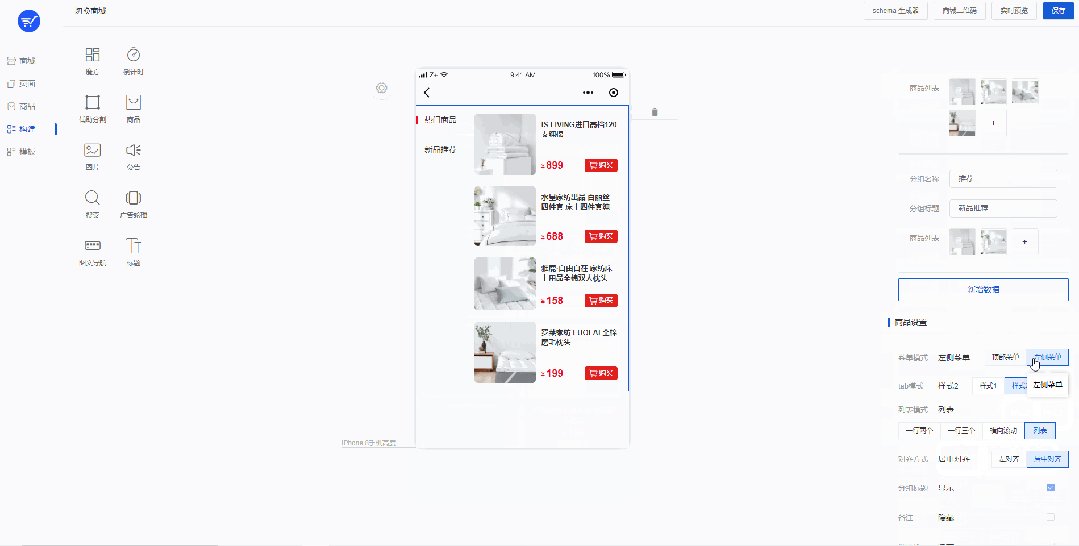
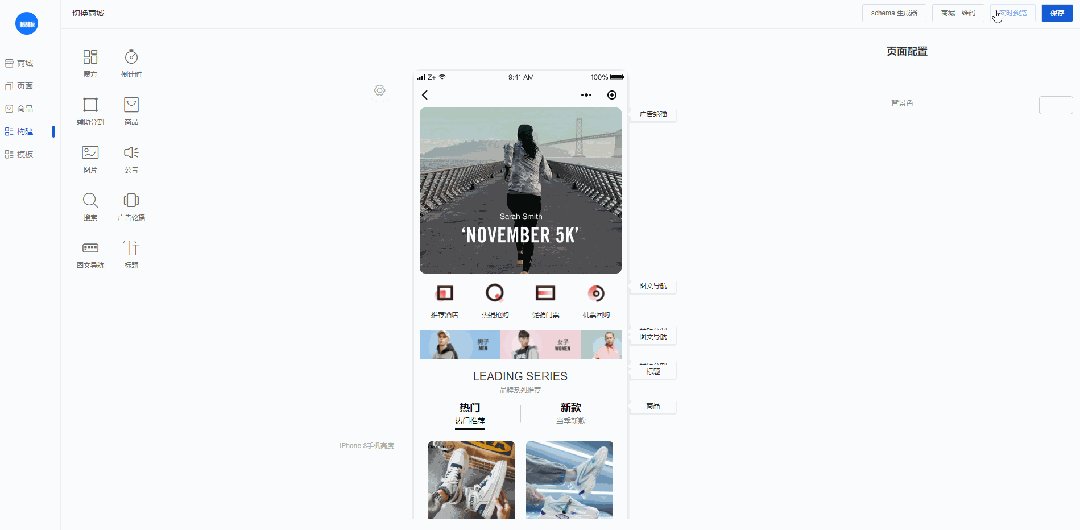
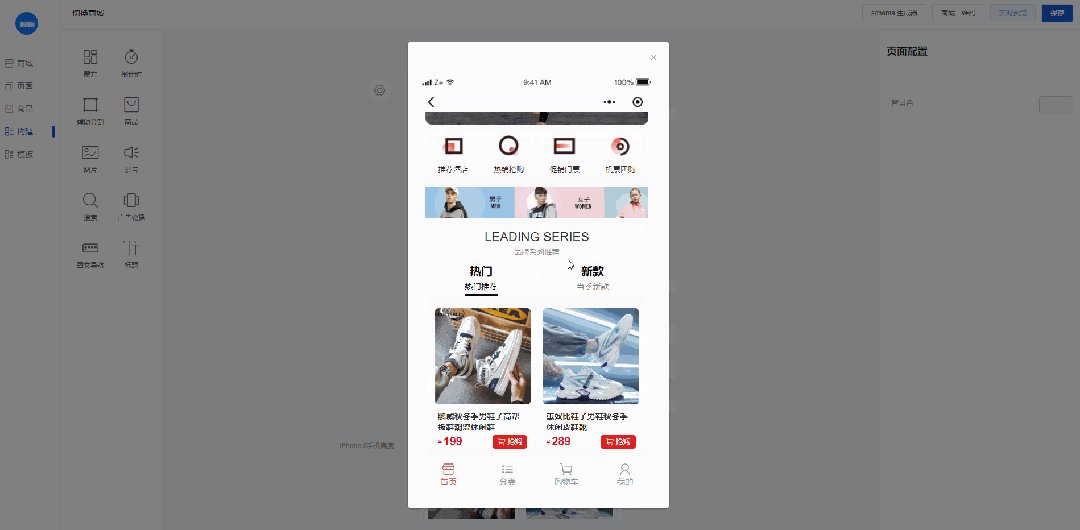
可视化搭建界面:提供拖拽式操作界面,用户可直观地进行页面布局和组件配置。 -
Json Schema 生成器:支持生成标准化的 Json Schema,便于组件的复用和管理。 -
多页面构建:支持创建多个页面,并独立进行页面配置和组件添加。 -
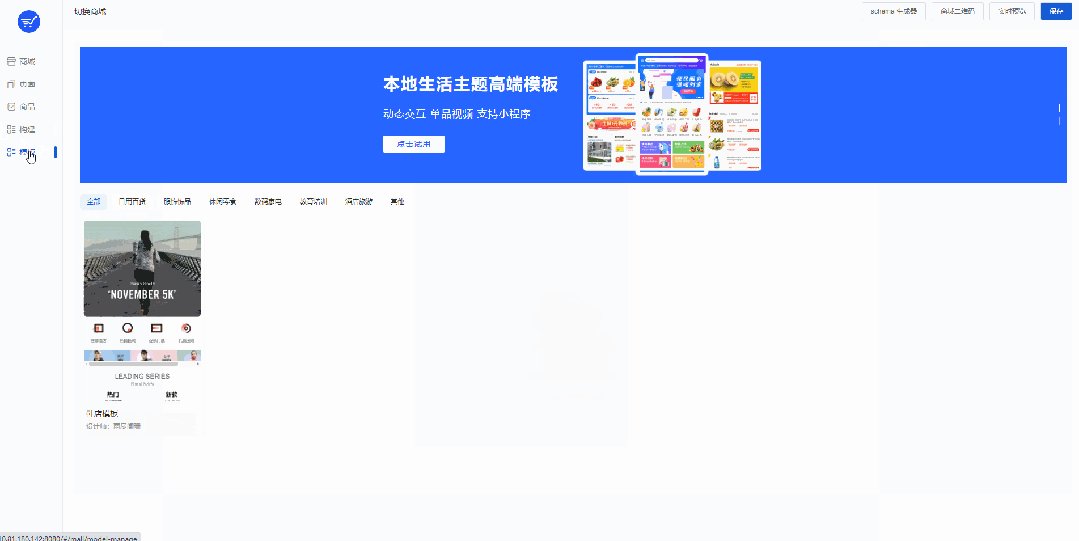
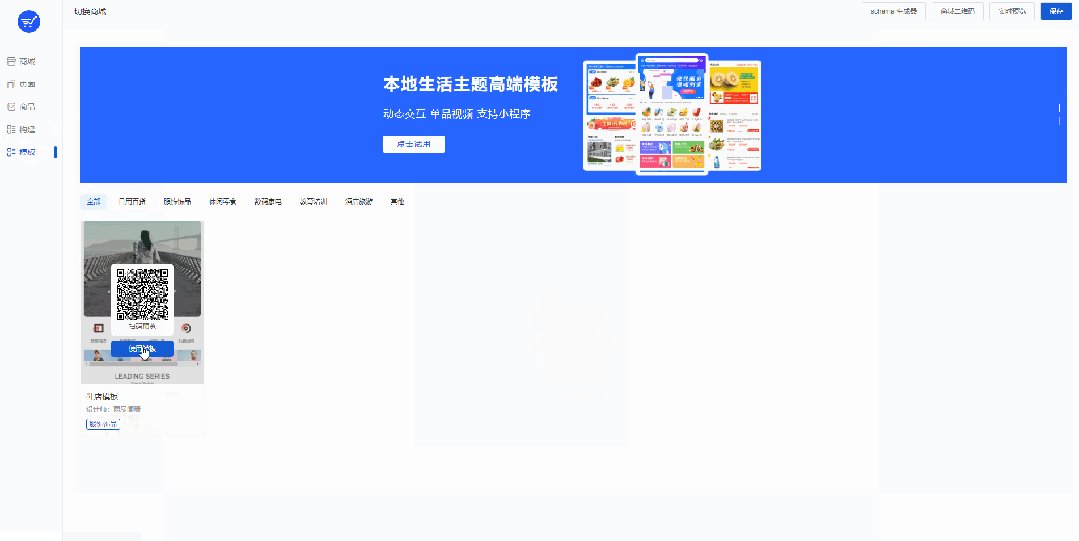
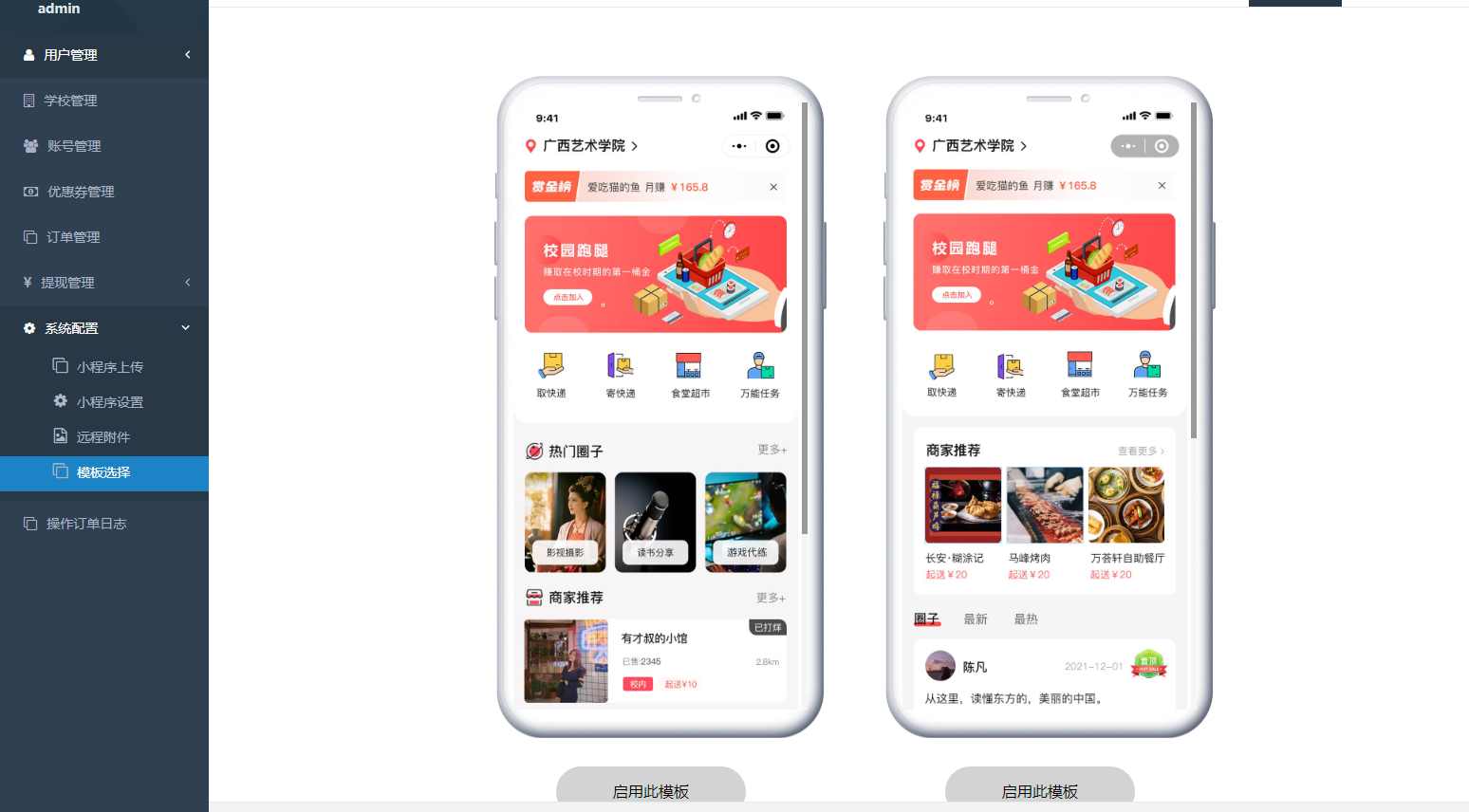
模板项目:提供丰富的模板项目,用户可快速套用并修改,满足个性化需求。
-
-
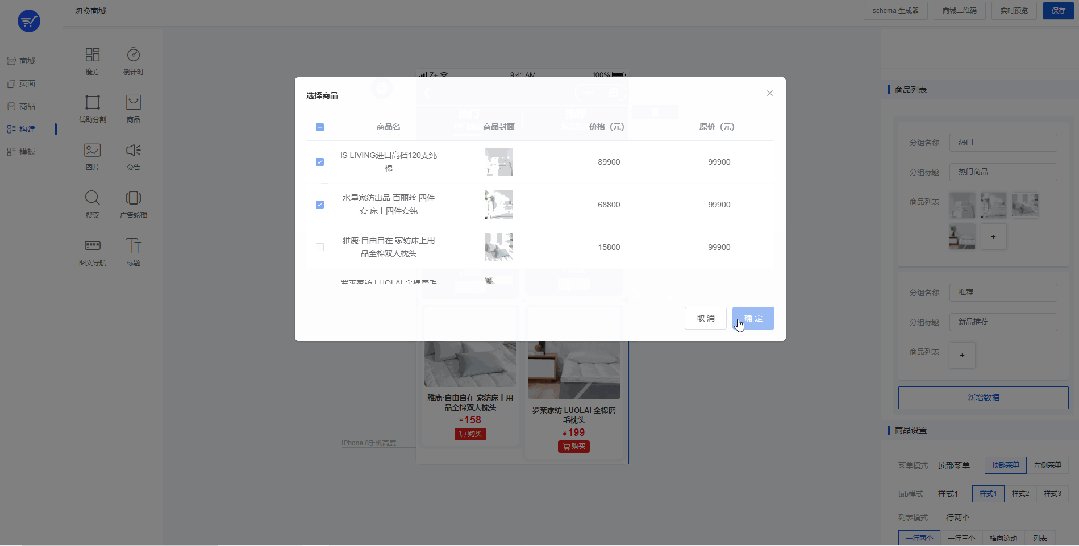
组件库:集成多种常用组件,如商品列表、购物车、支付按钮等,方便用户快速搭建商城。
功能特点
-
开源免费:Mall-Cook 是一个开源项目,所有代码均可在 GitHub 上获取,且完全免费使用。 -
可视化操作:通过拖拽式界面,用户无需编写代码即可快速搭建商城。 -
多端适配:支持生成H5、小程序等多端商城项目,满足不同平台的需求。 -
组件丰富:提供多种常用组件,且支持自定义组件的接入,满足多样化需求。 -
高效便捷:通过标准化的组件接入流程和Json Schema生成器,提高开发效率,降低维护成本。

项目技术栈
-
Vue.js:作为核心框架,提供响应式数据绑定和组件化开发能力。 -
uni-app:用于重构物料和模板项目,支持多端适配。 -
SCSS/CSS:用于样式编写和页面美化。 -
HTML:用于页面结构定义。
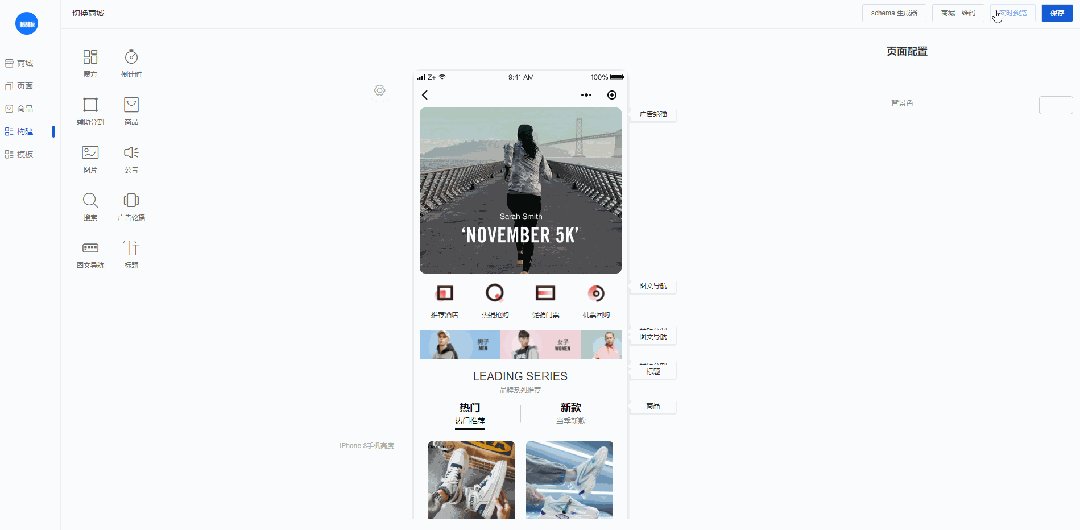
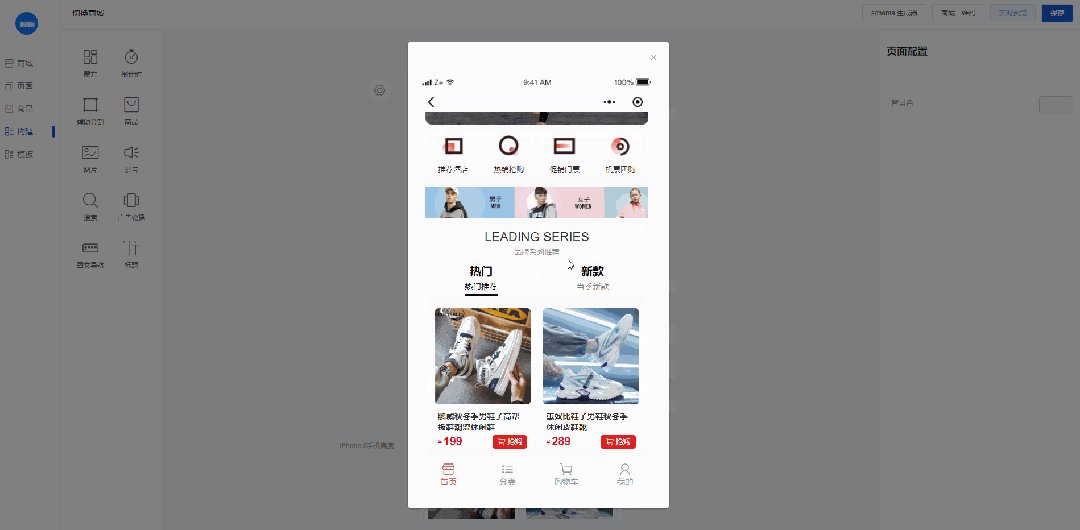
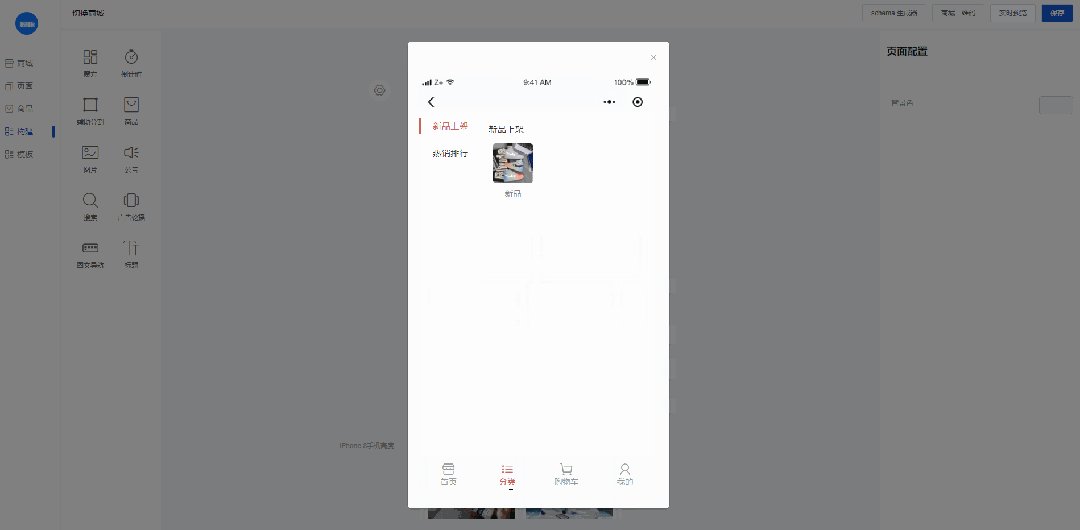
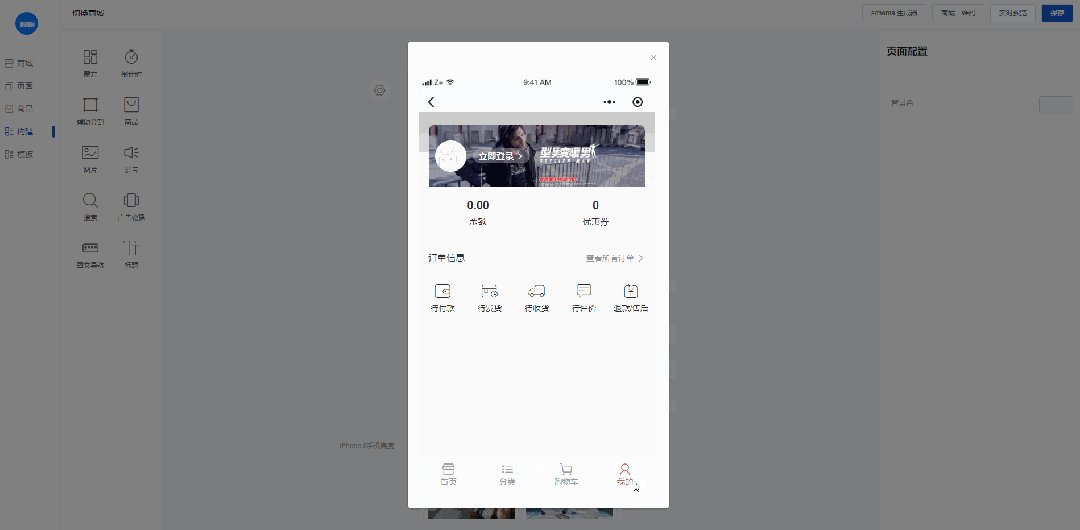
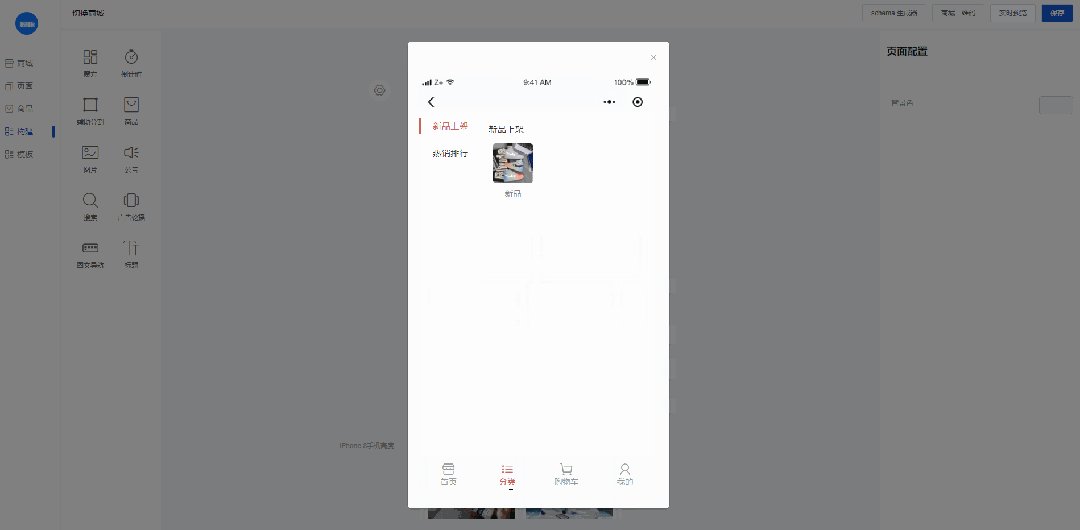
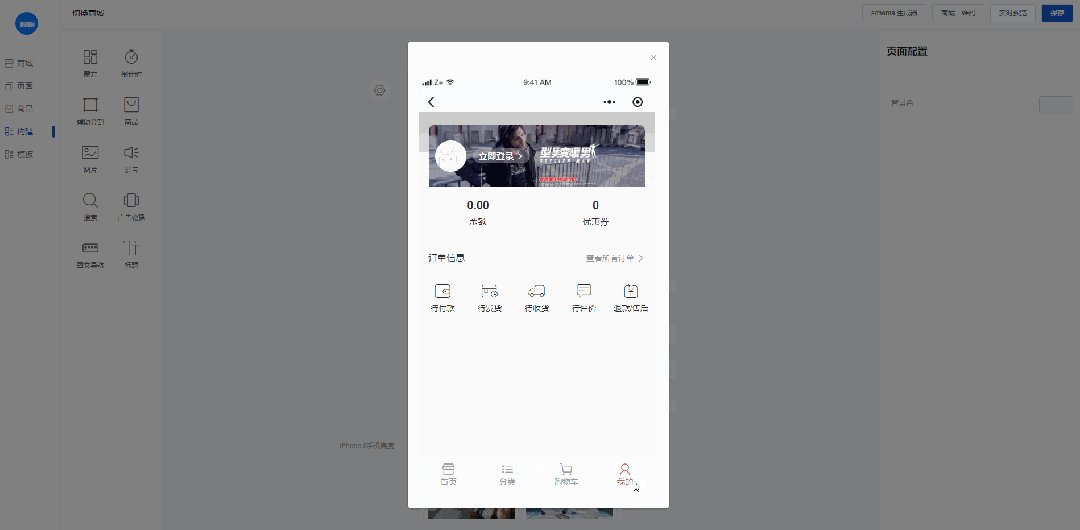
功能演示