在现代应用程序开发中,主题颜色的管理是 UI 设计中的重要一环。通过动态配置颜色,应用能够更好地适应不同的用户需求和视觉设计标准。QML 作为 Qt 的声明式语言,广泛用于构建用户界面,而 C++ 则通常用来处理业务逻辑和性能关键的任务。本文将展示如何结合 QML 和 C++,在 Qt 应用程序中管理主题颜色。


目标
本文的目标是展示如何在 QML 中通过 C++ 管理应用程序的主题颜色。具体来说,我们会实现以下功能:
-
通过 C++ 从 JSON 文件中读取颜色配置。 -
使用 C++ 将这些颜色配置传递给 QML。 -
在 QML 中动态应用这些颜色,配置界面元素的外观。
工程代码下载连接
通过网盘分享的文件:QML主题颜色管理
链接: https://pan.baidu.com/s/1USxN_QyeffaxlOicgXeqrQ?pwd=jkcf 提取码: jkcf
方案概述
1. C++ 读取 JSON 文件并管理颜色配置
C++ 将从一个 JSON 文件中加载颜色配置,解析数据并存储。通过 C++ 的属性和信号机制,我们将这些颜色暴露给 QML。
2. QML 动态应用颜色
QML 会通过绑定的方式使用 C++ 提供的颜色数据,动态地改变界面元素的颜色。界面上的元素会根据 JSON 文件中的配置信息来显示不同的颜色。
3. JSON 配置文件
通过 JSON 文件,我们可以将颜色配置从硬编码的颜色值变为可调整的外部配置,使得颜色设置更加灵活。
代码实现
1. C++ 代码:ColorManager 类
我们首先创建一个 ColorManager 类,它负责从 JSON 文件中读取颜色配置,并通过 Q_PROPERTY 将颜色暴露给 QML。
ColorManager.h
#ifndef COLORMANAGER_H
#define COLORMANAGER_H
#include <QObject>
#include <QString>
class ColorManager : public QObject
{
Q_OBJECT
// Q_PROPERTY 用来暴露颜色属性
Q_PROPERTY(QString borderColor READ borderColor WRITE setBorderColor NOTIFY borderColorChanged)
Q_PROPERTY(QString backgroundColor READ backgroundColor WRITE setBackgroundColor NOTIFY backgroundColorChanged)
Q_PROPERTY(QString themeColor READ themeColor WRITE setThemeColor NOTIFY themeColorChanged)
public:
explicit ColorManager(QObject *parent = nullptr);
QString borderColor() const;
void setBorderColor(const QString &color);
QString backgroundColor() const;
void setBackgroundColor(const QString &color);
QString themeColor() const;
void setThemeColor(const QString &color);
void loadColorsFromJson(const QString &filePath);
signals:
void borderColorChanged();
void backgroundColorChanged();
void themeColorChanged();
private:
QString m_borderColor;
QString m_backgroundColor;
QString m_themeColor;
};
#endif // COLORMANAGER_H
ColorManager.cpp
#include "ColorManager.h"
#include <QFile>
#include <QJsonDocument>
#include <QJsonObject>
#include <QDebug>
// 构造函数
ColorManager::ColorManager(QObject *parent) : QObject(parent)
{
// 默认颜色
m_borderColor = "#000000"; // 黑色边框
m_backgroundColor = "#FFFFFF"; // 白色背景
m_themeColor = "#0000FF"; // 蓝色主题
}
// 获取和设置边框颜色
QString ColorManager::borderColor() const { return m_borderColor; }
void ColorManager::setBorderColor(const QString &color)
{
if (m_borderColor != color) {
m_borderColor = color;
emit borderColorChanged();
}
}
// 获取和设置背景颜色
QString ColorManager::backgroundColor() const { return m_backgroundColor; }
void ColorManager::setBackgroundColor(const QString &color)
{
if (m_backgroundColor != color) {
m_backgroundColor = color;
emit backgroundColorChanged();
}
}
// 获取和设置主题颜色
QString ColorManager::themeColor() const { return m_themeColor; }
void ColorManager::setThemeColor(const QString &color)
{
if (m_themeColor != color) {
m_themeColor = color;
emit themeColorChanged();
}
}
// 从 JSON 文件加载颜色配置
void ColorManager::loadColorsFromJson(const QString &filePath)
{
QFile file(filePath);
if (!file.open(QIODevice::ReadOnly)) {
qWarning("Couldn't open the file.");
return;
}
QByteArray data = file.readAll();
QJsonDocument doc = QJsonDocument::fromJson(data);
QJsonObject jsonObj = doc.object();
setBorderColor(jsonObj["borderColor"].toString());
setBackgroundColor(jsonObj["backgroundColor"].toString());
setThemeColor(jsonObj["themeColor"].toString());
}
2. C++ 初始化和 QML 绑定
在 Main.cpp 中,我们创建一个 ColorManager 实例,并将其暴露给 QML。在 QML 中,界面将会根据 C++ 中传递的颜色配置进行调整。
Main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>
#include "ColorManager.h"
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
// 创建 ColorManager 实例
ColorManager colorManager;
// 在 QML 中暴露 colorManager 实例
engine.rootContext()->setContextProperty("colorManager", &colorManager);
// 加载 QML 文件
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
// 从 JSON 文件加载颜色设置
colorManager.loadColorsFromJson("path/to/colors.json"); // 替换为实际的 JSON 文件路径
return app.exec();
}
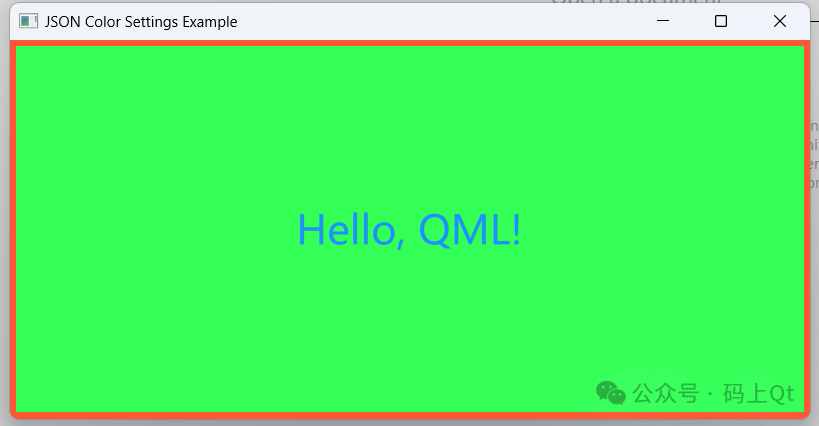
3. QML 代码:动态使用颜色设置
在 QML 中,我们使用绑定的方式来应用 C++ 提供的颜色。这种方式非常灵活,当颜色发生变化时,界面元素会自动更新。
main.qml
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 640
height: 480
title: "JSON Color Settings Example"
Rectangle {
width: parent.width
height: parent.height
color: colorManager.backgroundColor // 使用背景颜色
border.color: colorManager.borderColor // 使用边框颜色
border.width: 5
Text {
anchors.centerIn: parent
text: "Hello, QML!"
color: colorManager.themeColor // 使用主题颜色
font.pointSize: 24
}
}
}
4. JSON 配置文件:colors.json
JSON 文件包含了我们需要的颜色配置,包括边框颜色、背景颜色和主题颜色。
colors.json
{
"borderColor": "#FF5733",
"backgroundColor": "#33FF57",
"themeColor": "#1E90FF"
}
代码讲解
C++ 部分:
-
ColorManager类:-
这个类包含了 borderColor、backgroundColor和themeColor三个属性。我们使用Q_PROPERTY来将这些颜色属性暴露给 QML。 -
在 loadColorsFromJson()方法中,我们通过QFile读取 JSON 文件,并将其内容解析成QJsonObject。然后通过set方法将颜色值设置到类的成员变量中。
-
-
信号与槽: -
每次颜色值发生变化时,我们都会发出相应的信号(如 borderColorChanged),通知 QML 界面更新。
-
QML 部分:
-
在 QML 中,我们直接通过 colorManager绑定颜色属性到界面元素上。这样,当颜色属性改变时,界面会自动更新,不需要手动更新每个元素的颜色。 -
我们使用 colorManager.backgroundColor设置背景颜色,colorManager.borderColor设置边框颜色,colorManager.themeColor设置文本颜色。
JSON 文件部分:
-
JSON 文件用于存储颜色配置。这样,当我们需要更改颜色时,只需修改 JSON 文件,无需修改代码。